워드프레스 속도 향상 플러그인 WP ROCKET(로켓) 설정 방법 및 후기
워드프레스 블로그를 운영하다 보면 나도 모르게 속도 향상에 대한 갈망이 생기게 되는 것 같습니다. 저 또한 처음에는 신경을 쓰고 있지 않다가 운영을 하다 보니 속도가 느리면 안 된다는 생각에 결국 WP ROCKET 플러그인을 구매하여 설치를 하였습니다.
워드프레스 자체도 생소한데 WP ROCKET이라는 외국에서 제공하는 플러그인까지 설치하여 사용하려니 조금 복잡하기도 하였지만, 그래도 클릭 몇 번 만으로도 충분히 쉽게 설정이 가능하니 플러그인을 구입하고 어떻게 설정해야 할지 모르시는 분들이라면 아래 방법대로 설정하시면 될 것 같습니다.
혹시 WP-ROCKET의 존재는 알지만 아직 설치하기 전이신 분들이라면 아래 링크를 통해 구입 및 설치를 진행하시면 됩니다.
WP ROCKET 플러그인이란?
워드프레스 블로그를 운영하다 보면 필수적으로 설치해야 하는 플러그인들이 있습니다. WP-ROCKET은 필수적이라고는 볼 수 없지만 속도 향상을 목적으로 한 블로거라면 많은 분들이 설치를 하려고 할 것인데요. WP-ROCKET은 워드프레스의 속도를 향상해 주는 최적화 플러그인이라고 보시면 됩니다.
구글 상위노출을 노리시는 분들이라면 구글 SEO에 맞게 글을 작성하고자 노력을 하고 계실 텐데요. 글의 작성 방법뿐만 아니라 페이지의 속도 또한 구글 SEO 점수에 영향을 주기 때문에 이왕이면 느린 것보다는 빠른 것이 여러 가지 측면에서 훨씬 낫다고 볼 수 있습니다.
WP-ROCKET 플러그인은 설치만으로도 미미한 효과를 볼 수 있지만 설치 이후 클릭 몇 번 만으로 최적화의 강도를 더욱 높일 수 있기 때문에 설정 방법을 알아두는 것은 필수적일 것이라 생각하여 세팅방법에 대한 글을 적어보고자 합니다.
WP-ROCKET 플러그인 설정 방법
WP-ROCKET의 존재를 알고 있으신 분들이라면 플러그인 설치 방법쯤은 알고 계실 것이라 생각하고 그냥 넘어가도록 하겠습니다. 설치가 되고 나면 아래와 같은 항목만 체크박스에 체크를 해주면 됩니다. 어렵지 않으니 그림으로 보시면서 따라오시면 될 것입니다.

#
위 표에서처럼 설치한 플러그인 -> WP Rocket -> Settings로 들어가 줍니다. 위 과정대로 클릭해 주시면 아래 사진과 같은 화면을 만나실 수 있을 것입니다.
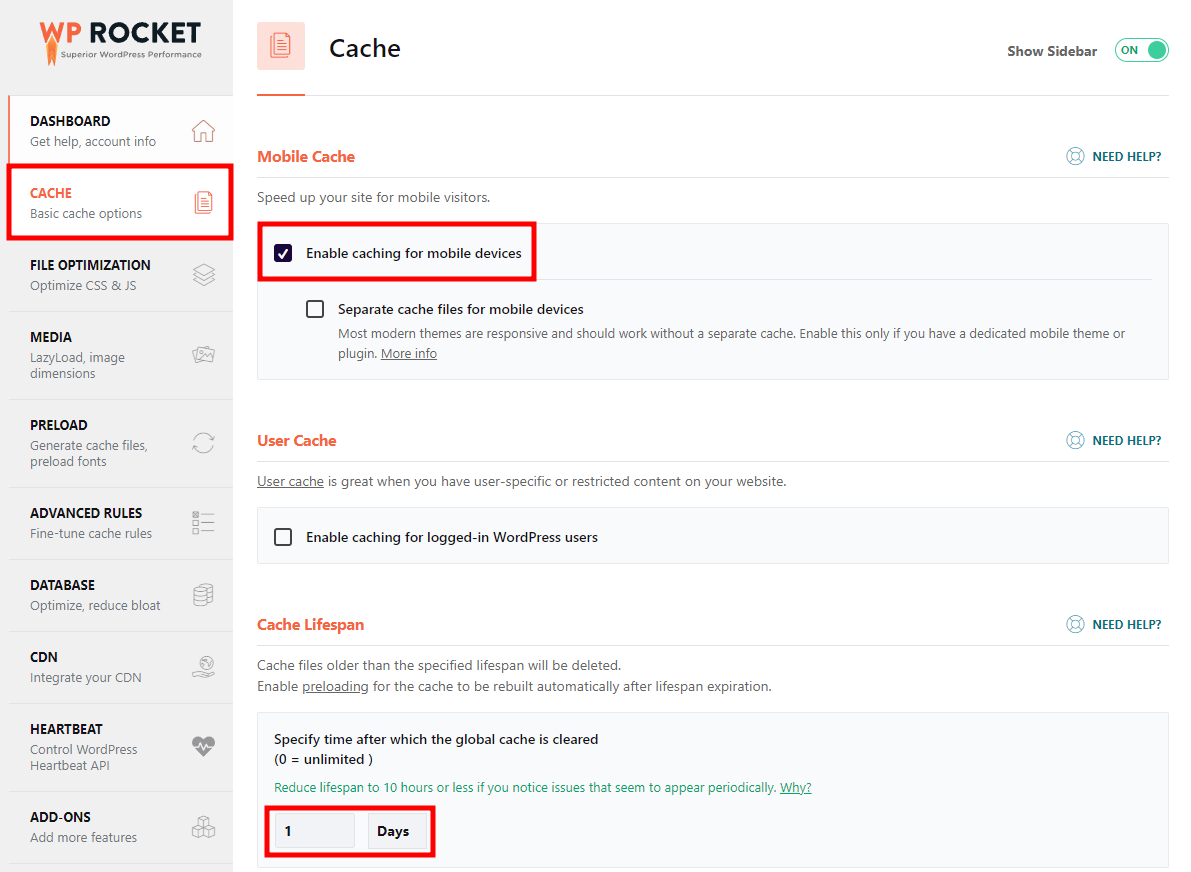
CACHE 부분 설정법

#
지금부터는 빨간색 네모 박스로 체크되어 있는 부분을 저와 같이 설정을 해주시면 됩니다. 그림 설명을 드리자면 좌측의 Cache(캐시) 부분을 먼저 클릭한 후 나오는 내용들을 위 그림처럼 수정 및 체크를 해주시면 됩니다.
CACHE 설정방법 요약
- Enable caching for mobile devices - 체크
- Cache Lifespan - 1 Days
- Save changes 클릭
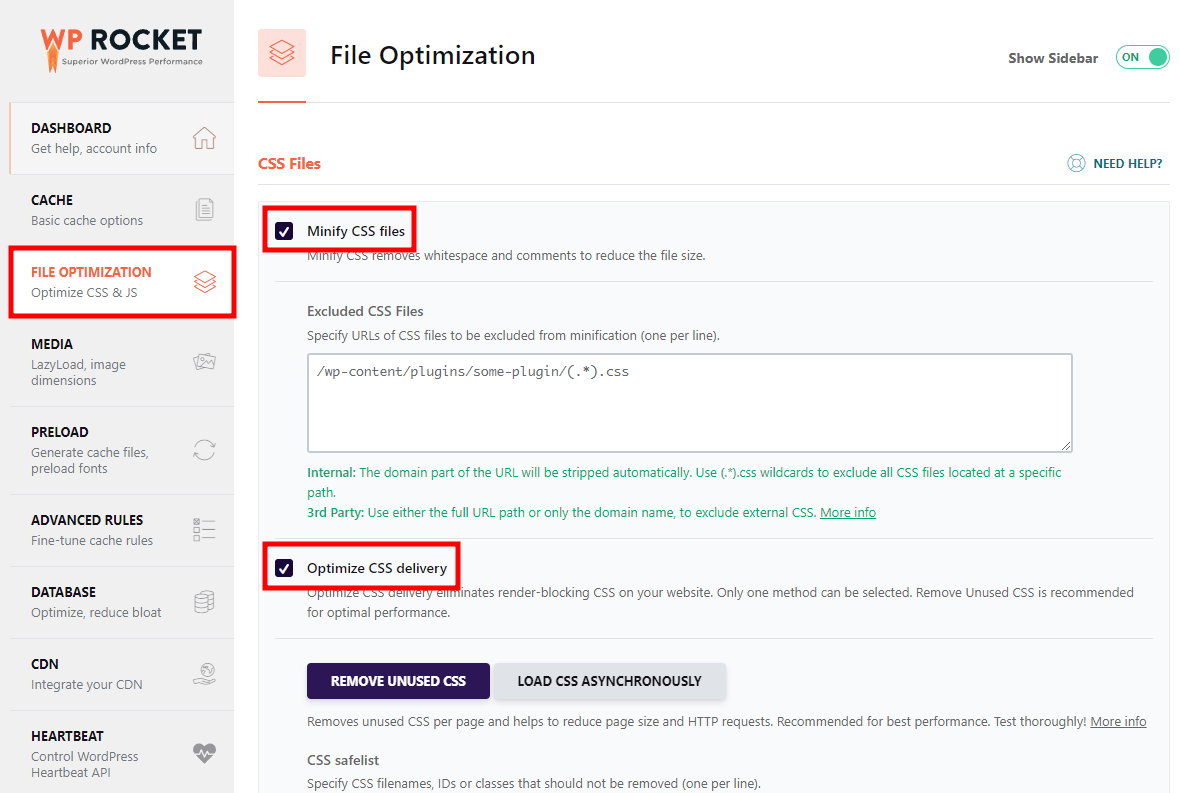
FILE OPTIMIZATION 설정법

FILE OPTIMIZATION 설정방법 요약
CSS Files
- Minify CSS files 체크 -> ACTIVATE MINIFY CSS 클릭
- Optimize CSS delivery 체크 -> ACTIVATE MINIFY CSS 클릭


#
다음 설정할 내용은 FILE OPTIMIZATION입니다. 기본적으로는 위 그림과 똑같이 설정을 해주면 됩니다. 그림으로 보기 불편하신 분들을 위해 아래에 요약하였으니 보고 따라 하시면 될 것 같습니다.
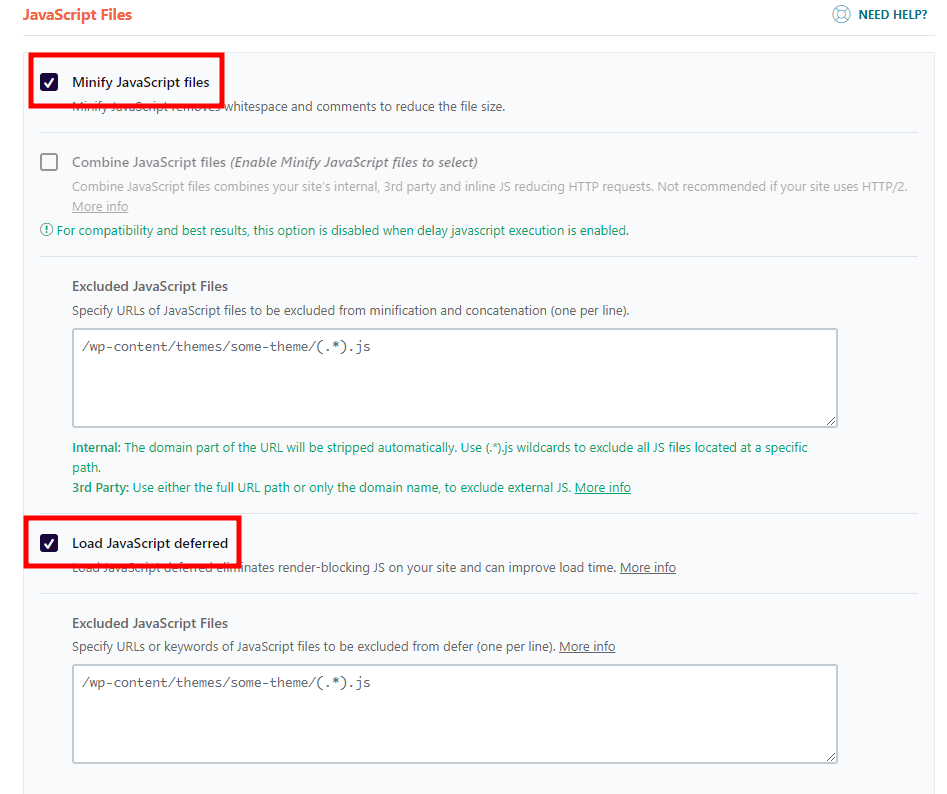
FILE OPTIMIZATION 설정방법 요약
- Minify Javascript files 체크 -> ACTIVATE MINIFY JAVASCRIPT 클릭
- Combine javascript 체크 -> ACTIVATE MINIFY JAVASCRIPT 클릭
- Load javascript deferred 체크
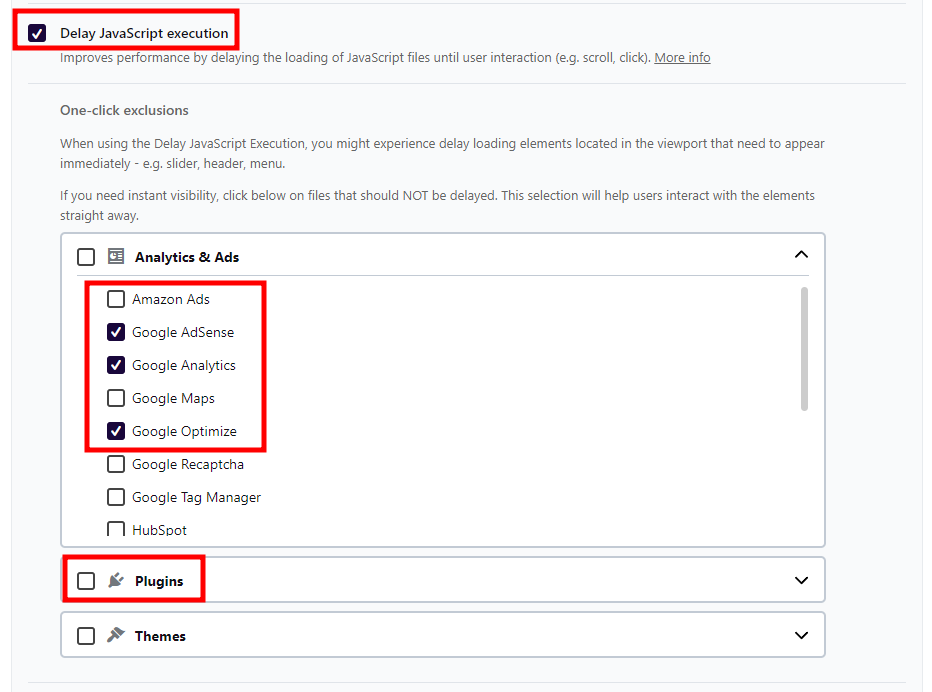
- Delay javacript execution 체크 -> Analytics & Ads ( Google Adsense, Google Analytics, Google Optimize 체크)
- Plugins 체크
- Save changes 클릭
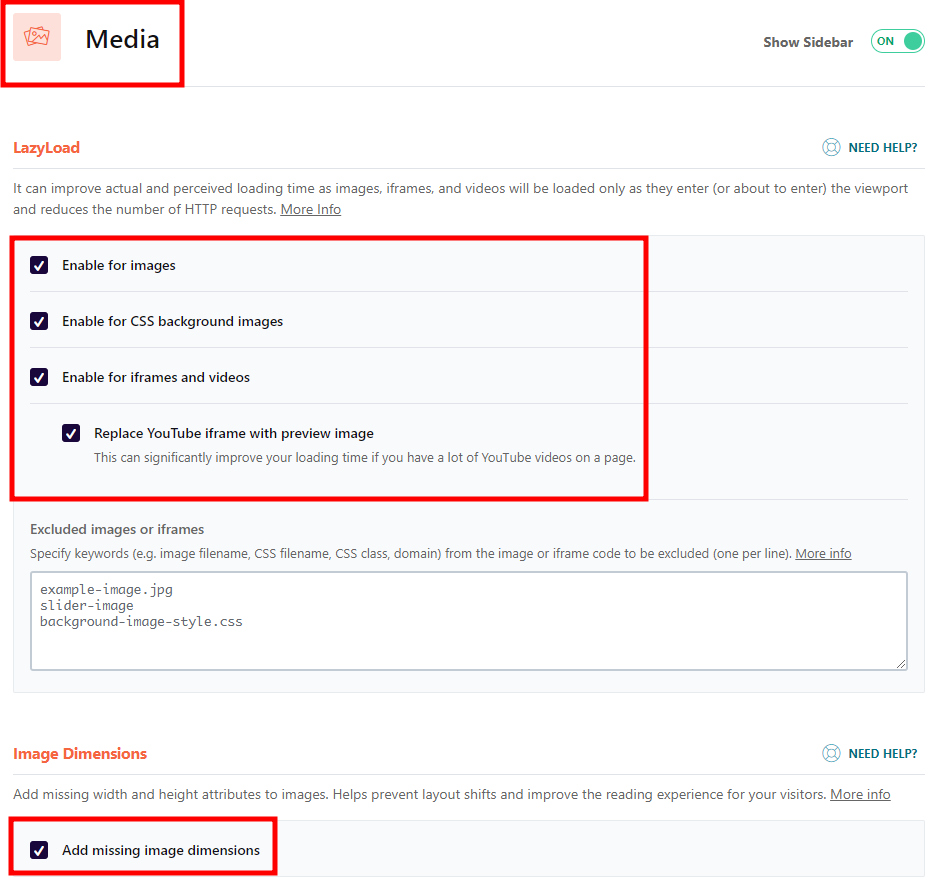
MEDIA 설정법

#
MEDIA 항목은 워드프레스에 글을 작성할 때 우리가 첨부하는 각종 이미지와 관련된 설정값을 바꾸는 것을 말합니다.
MEDIA 설정방법 요약
- Enable for images 체크
- Enable for CSS background images 체크
- Enable for iframes and videos 체크 -> Replace Youtube iframe with preview image 체크
- Add missing image demension 체크
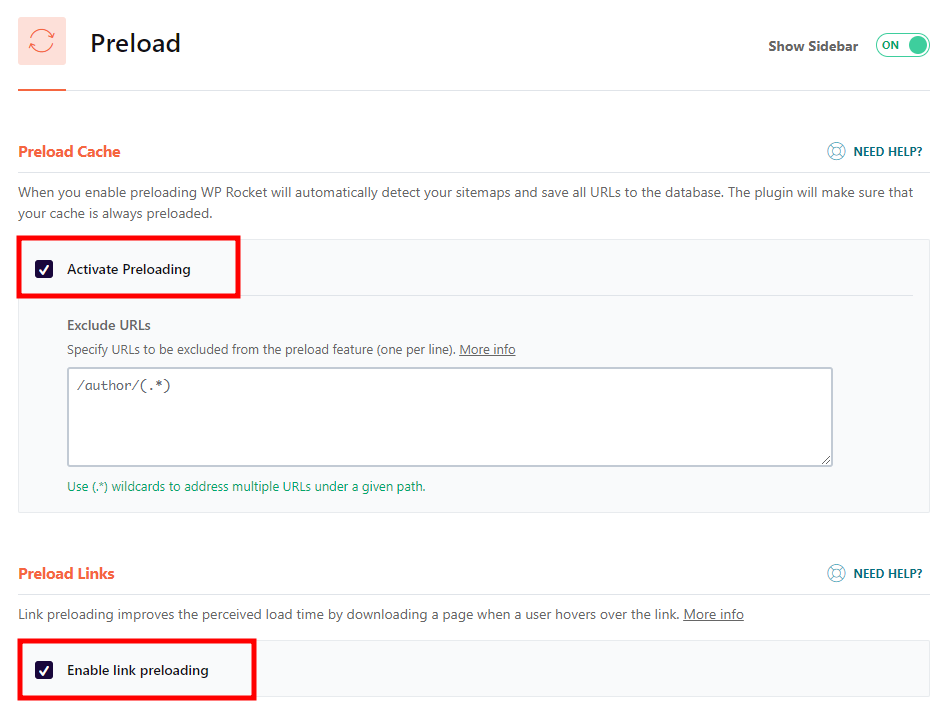
PRELOAD 설정법

PRELOAD 설정방법 요약
- Activating Preloading 체크
- Enable link preloading 체크
- Save Changes 클릭
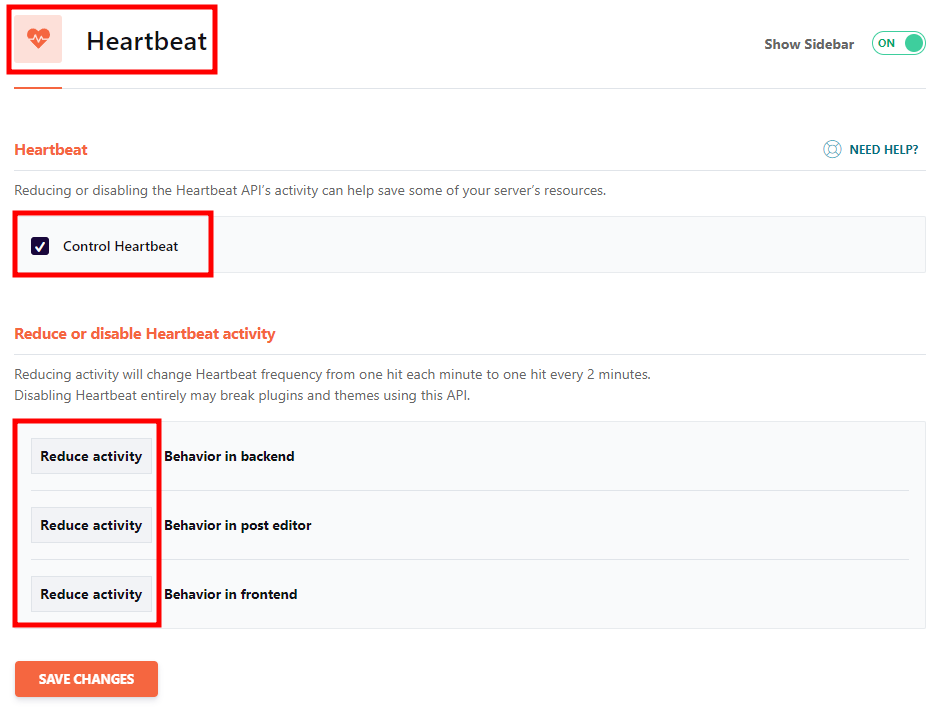
Heartbeat 설정법

#
Heartbeat 메뉴 역시 위 그림에서처럼 설정을 바꿔주시면 되는데요. 조금 더 자세히 보고 싶으시면 아래 요약 부분을 참고하시면 됩니다.
Heartbeat 설정방법 요약
- Control Heartbeat -> 체크
- 아래 부분에 있는 3개 모두 Reduce activity로 변경
- Save Changes 클릭
WP Rocket 설정 시 주의사항
WP Rocket을 구매하여 설정을 할 때 주의하여야 할 사항들이 있습니다. WP Rocket의 설정은 CSS와 그 밖의 속도를 저해하는 요소들을 바꾸거나 삭제하는 방식이기 때문에 내가 정말 필요한 CSS라면 임의적으로 변경되면 안 되기 때문입니다.
그렇기 때문에 WP Rocket 설정을 할 때에는 요소 하나하나를 설정하고 내 블로그를 새로고침하여 기존과 변화 없이 그리고 이상 없이 출력이 되는가를 확인하면서 작업을 해주시는 것이 좋습니다. 만약 문제가 발생하였을 경우에는 두려워하지 말고 문제가 생기기 직전에 만졌던 설정들을 다시 원상복구 해주시면 되돌아오기 때문에 겁먹을 필요도 없을뿐더러 바로 그 점이 WP Rocket의 장점이라고 볼 수 있겠네요.
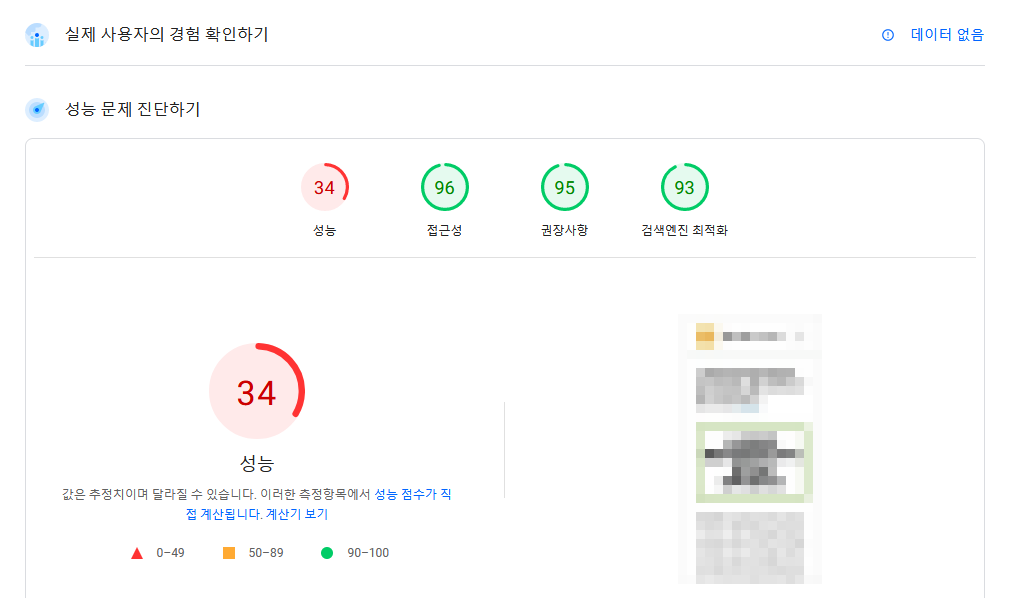
WP Rocket 적용 전후비교와 마무리
제가 운영하고 있는 워드프레스 블로그에 WP Rocket을 적용한 전과 후의 비교입니다.


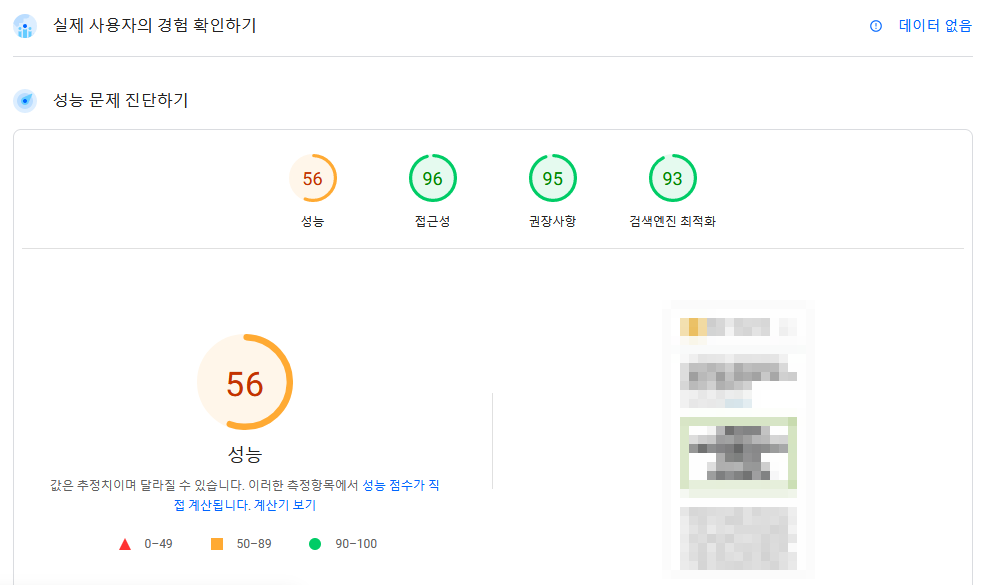
워드프레스의 속도를 측정하기 위해 구글에서 제공하는 페이지스피드 인사이트라는 사이트를 활용하였습니다. 아직 해보지 않으신 분들이라면 한번 정도 측정해 보는 것도 좋을 것 같습니다.
측정결과 WP Rocket 적용 전에는 34점이었던 블로그 속도 점수가 적용 후 56점으로 상승한 것을 확인할 수 있었습니다. 블로그나 유튜브에서 봤던 것처럼 드라마틱한 변화는 없었습니다. 하지만, 분명히 속도 점수에 대한 효과는 있는 것을 확인할 수 있어서 다행이라는 생각이 들었습니다.
물론 제가 사용하고 있는 서버가 저렴하여 기본적인 속도가 나지 않겠다는 생각도 들기는 하지만, 어찌 되었든 플러그인을 적용한 이후 점수 상승을 가져왔다는 것은 분명한 효과가 있었던 것으로 생각할 수 있을 것 같습니다.
WP Rocket의 구매를 망설이거나 구매 이후 설정으로 고민하시는 분들께 도움이 되었길 바라며 이만 마치겠습니다. 끝.
함께 보면 좋을 애드센스 관련글
▶티스토리에서 워드프레스로.. 워드프레스 블로그 개설 1달 후기
▶잘 만들어진 다른 사람의 워드프레스. 일일 방문자 수 확인하는 방법
▶워드프레스 개설 후 약 1주일 만에 애드센스 통과 후기
▶알리익스프레스 제휴마케팅(어필리에이트) 계좌등록 방법
▶구글 상위 노출의 필수 요소인 코어 웹 바이탈이란? 내 블로그 확인하기
▶워드프레스 블로그로 벌쳐(vultr) 서버를 선택한 이유와 장점
▶플러그인 설치 없이 워드프레스 첨부 이미지에 테두리 씌우는 방법
▶워드프레스 본문에 내부링크 및 외부링크 보기 좋게 넣는 방법 – Visual Link Preview 세팅값 공유





